Andrey Baturin, 27 iyul 2017-ci il
Andrey Baturin
Bu, ilk dəfə deyil ki, bir sayt internetin geniş ərazilərində dolaşmasın, çünki o, sadəcə olaraq mövcuddur. Onun öz vəzifələri və məqsədləri var, istifadəçi ilə ünsiyyət onlara nail olmağa kömək edir. Aydındır ki, o, qonaqla bir stəkan çay süfrəsi arxasında mətbəxdə sakit otura bilməz. Ancaq onun öz ünsiyyət üsulları var, söhbətdən daha pis deyil, hətta müəyyən mənada daha yaxşıdır.
Bu gün vizual kommunikasiyalar son dərəcə inkişaf etmişdir və eyni zamanda bir neçə işi yerinə yetirmək üçün nəzərdə tutulmuşdur. Onlar veb-dizaynda mühüm rol oynayırlar: onların düzgün istifadəsi sayəsində istifadəçi məqsədyönlü hərəkətlər edir, sayt məkanlarını yaxşı gəzə və onunla qarşılıqlı əlaqə qura bilir.Vizual ünsiyyət, məlumatın qismən və ya tamamilə ötürülməsinin görmə qabiliyyətinə əsaslandığı bir ünsiyyət növüdür.
Rəng
Bir çox sahələrdə rəng böyük rol oynayır. Ünsiyyətə gəldikdə, hamımızın rənglər haqqında oxşar qavrayışımız var və buna görə də onlar mesajlarını böyük auditoriyaya asanlıqla çatdırırlar. Qırmızı


- emosional olaraq bu rəng vacib, inamlı və güclü kimi qəbul edilir. Diqqətimizi digər rənglərdən daha çox cəlb edir və nəticədə xəbərdarlıq və mühüm elanlar üçün istifadə olunur. Veb sayt dizaynında rəng aşağıdakı emosional mesajları verə bilər: ehtiras, enerji, əhəmiyyət, güc, qan və s. Ondan ağıllı istifadə edilməlidir, əks halda aqressiv tonlarla dolu “təhlükəli” zonanı mümkün qədər tez tərk etməyə çalışan tamaşaçını qorxutmaq riski var. Narıncı


- spektrdə qırmızı rəngin şən və şən qonşusu. Rəng enerji, gənclik, hərəkət və canlılıqla əlaqələndirilir.- şən, şirəli və günəşli rəng. Onun istifadəsi və mənası seçilmiş kölgədən asılıdır. Məsələn, parlaq sarı müsbət enerji daşıyır, onun qızıl kimi tünd çalarları isə bizi nəcib və müdrik antik dövrlərə qaytarır.


Yaşıl- sarıdan maviyə, istidən soyuğa keçid rəngi, hər iki rəngin xüsusiyyətlərini özündə cəmləşdirən və rahatlama və canlandırma ərəfəsindədir. Nəticə balanslı və sabit rəngdir. Kölgədən asılı olaraq, müxtəlif məqsədlər üçün istifadə olunur: daha parlaq rənglər təravət və ekoloji təmizliyi, tünd rənglər isə bolluq və dəbdəbəni simvollaşdırır.

Mavi- soyuq rəng, mənası da istifadə olunan kölgədən asılıdır. Açıq çalarlar təhlükəsizlik, açıqlıq və dostluq mənasını ifadə edir. Bu, hər ikinci tərtibatçının onları seçdiyi sosial şəbəkələr dünyasında xüsusilə nəzərə çarpır. Daha tünd tonlar bizdə etibarlılıq ilə assosiasiyalar oyadır və onların nəticəsində etibarı ilhamlandırır böyük tələbat korporativ saytlarda.


Bənövşə- Tarixən biz bənövşəyi əsl kral kimi, lüks işarəsi ilə əlaqələndiririk. Yenə də çalarlardakı fərqə: yasəmən kimi açıq çalarlar romantizm və yüngüllük hisslərini oyadırsa, tünd çalarlar zəngin qəşəngliyin təcəssümüdür.


Qara- Neytral rənglərin ən güclüsüdür və demək olar ki, hər saytda istifadə olunur. Onun mənası palitrada onunla istifadə olunan rənglərdən asılıdır. Əsas rəng olaraq şər və aqressiya ilə əlaqələndirilə bilər, lakin əksər veb-saytlar üçün qara rəng incəlik hissi yaratmaq üçün istifadə olunur. Zəriflik effektinə nail olmaq üçün ağ ilə birlikdə qaradan istifadə edilir.


Ağ - ağ Qərb mədəniyyətində mehribanlıq və məsumluqla əlaqələndirilir. Çox vaxt veb saytlarda minimalist dizayn üçün fon kimi istifadə olunur. Ağın bolluğu yüngüllük və saflıq hissi yaradır.

Qəhvəyi- təbii rəng: bizi təbiətdə əhatə edir və ondan ayrılmazdır. Qəhvəyi istilik, dürüstlük və dürüstlük ifadə edir. Açıq çalarlar rahatlıq və rahatlıqla əlaqələndirilir, qaranlıq olanlar isə mühafizəkarlıq əlamətlərini daşıyır və daha çox kişi hesab olunur.

Piktoqramlar
Piktoqram obyekti və ya hadisəni onun ən mühüm tanınan xarakterik xüsusiyyətlərindən istifadə edərək təyin edən işarədir.Adətən daha sxematik şəkildə təqdim olunur. Onlayn mağaza səhifəsinin küncündəki alış-veriş səbətinin təsviri ikona, “Kömək” sözünün yanında sual işarəsi, parametrlər menyusu üçün dişli işarədir. Sayt bizimlə bu nişanlardan istifadə edərək, səhifə bloklarının məkanından erqonomik istifadə edərək əlaqə saxlayır. Onların iş prinsipi bizdə obrazları oyadan assosiasiyalara əsaslanır: əgər burada ildırım çaxırsa, deməli, elektrik var, elektrik də ağrıyır və sən ölə bilərsən... ona görə də yəqin ki, bu transformator kabinəsinə girməyəcəm.

Bannerlər
Bannerlər reklam xarakterli qrafik təsvirlərdir.Bu ya statik şəkil, ya da yapışqan interaktiv element ola bilər. Tipik olaraq, bannerlər reklam edilən məhsulun veb saytına keçidi ehtiva edir.
Bannerlərin bir neçə növü var:
Statik şəkillər- adi, tanınmış və getdikcə yoxa çıxan banner şəkli.
Animasiya şəkilləri- parıldayan və parıldaya bilən, bütün hekayələri izah edən və ümumiyyətlə olduqca yapışqan olan pankartlar. Animasiya sayəsində onlar əvvəlki tipə nisbətən daha çox diqqəti cəlb edir və nəticədə daha təsirli olurlar. Amma əsas odur ki, həddi aşmayın, əks halda animasiyanın bolluğu istifadəçiləri epilepsiyaya sövq edəcək və məqsədyönlü hərəkətlər edən olmayacaq :(
Zəngin mətn- sözün əsl mənasında “mətnlə zəngin” bannerlər mətn bloklarıdır. Onlar bütün növlərin ən gözəgörünməzidir, lakin siz onları arsenalınızdan çıxarmamalısınız. Rəngarəng reklamın sadəcə olaraq yersiz olduğu hallar var.
İnteraktiv- istifadəçilər tərəfindən ən çox sevilən blok, məsələn, bir pişiyi qidalandıraraq bir az əylənmək imkanı var. reklam banneriÇırpın və ya daxilində real mini oyun oynayın reklam kampaniyası. Belə bannerlər nadir hallarda diqqətdən kənarda qalır.
Bannerlərin bir neçə vəzifəsi var:
Məhsul satışı tapşırığı potensial müştərini cəlb etmək, maraqlandırmaq və hədəf fəaliyyətə (veb-sayta daxil olmaq, məhsul və ya xidmət sifariş etmək və s.) sövq etməkdir.
Brendləmə tapşırığı və ya şəkil tapşırığı brend şüurunu artırmaq və emosional assosiasiyalar yaratmaqdır.
Hər bir saytı iki əsas komponentə bölmək olar:
1. Mənası.
İstifadəçi problemlərinin həllinə cavabdehdir, yəni. başlıqdan, mətn bloklarından, göstəricilərdən, faktlardan və s. istifadə etməklə almaq, öyrənmək, şərh yazmaq və ya istifadəçi ilə əlaqə saxlamağa kömək edir. Bizdə ən əvvəldə olan bütün daxiletmə məlumatlarından istifadəçinin problemlərini həll edən sayt xəritəsi formalaşır. .
Veb dizaynla bağlı əvvəlki məqalələrdə bəhs etdiyimiz prototip saytın mənasını çox gözəl çatdırır. Axı, prototip sırf şərti bir sxemdir, onun vəzifəsi emosiyalar olmadan, lakin sırf praqmatik olaraq məzmunu və saytda istifadəçi davranışının məntiqini təmin etməkdir.
Saytın semantik hissəsində iş bir deyil, bir neçə mütəxəssis tərəfindən həyata keçirilir:
- Məzmun meneceri (in böyük şirkətlər və veb studiyalarında, UX dizayneri üçün bütün məlumatları əldə edərək müştəri ilə əlaqə saxlayan bu şəxsdir).
- Art-direktor (bu şəxs saytın yaradılmasının bütün mərhələlərində iştirak edir).
- UX dizayneri (ona layihənin məzmunu və informasiya strukturu ilə işləmək tapşırılıb; bu şəxs “istifadəçi davranışı” kimi bir konsepsiya ilə işləyir, yəni o, idarəetmə vasitələrini məntiqi olaraq düzgün və ardıcıl şəkildə saytda necə yerləşdirməyi bilir, vurğu etmək lazımdır. və s.).
Beləliklə, belə çıxır məna- bu, saytımızda işləməyə başlamalı olduğumuz bir növ funksional skeletdir.
2. Emosiyalar.
Bu vizual ünsiyyət dizaynı bütün layihənin tərzini və əhvalını çatdırmağa kömək edən veb sayt. Bu hissədə əsas rolu emosional problemi həll etmək üçün müxtəlif üsullardan, texnikalardan, qaydalardan və digər gözəlliklərdən istifadə edən veb-dizayner oynayır. Dizaynerin rolu saytın semantik komponentini çatdırmaqla vizual kanal vasitəsilə istifadəçi ilə düzgün işləməkdir.
Köçürmə üçün əsas vasitələr emosiyalar internetdə xidmət göstərirlər:
- rənglər
- illüstrasiyalar
- fotoşəkillər
- nişanlar
- UI üslubu
- şriftlər (mətnin özü deyil, yaxşı saytlarda üslubu çox bacarıqlı şəkildə çatdıran şriftlər)
Duyğuları düzgün çatdırmaq üçün dizayner ümumi qəbul edilmiş stereotiplərdə düşünməli, lakin öz üslubunu əlavə etməlidir. Məsələn, əgər uşaq inkişaf mərkəzi üçün vebsayt hazırlanırsa, o zaman aydındır ki, sayt sərt, lakonik formalarla ağ-qara olmayacaq – burada rol istifadəçilərin şüuraltı səviyyədə bu və ya digər mövzunu necə qavramasıdır. .
Saytın emosional komponentini nümayiş etdirmək üçün çox yaxşı vasitədir moodboard - saytın bütün ümumi vizual fikirlərini - rəngləri, fotoşəkilləri, fakturaları, şriftləri və s. toplayan kollaj (kağızdan hazırlanmış və ya proqramlaşdırılmışdır).

Vizual təsvirlərlə aşağıdakı mütəxəssislər məşğul olur:
- Dizayner (saytın bütün vizual hissəsinin yığılması ilə işləyir).
- Bədii rəhbər (burada o, öz növbəsində ümidsizlik mərhələsi ilə üzləşdikdə bədii rəhbər, mentor və assistent, dizayner kimi çıxış edir).
- Qrafik dizayner (sayt üçün ikona və illüstrasiya çəkəcək şəxs).
- Texniki dizayner (tətbiqi ilə məşğul olur texniki iş- fotoşəkillərin işlənməsi, bəzi vizual məlumatların sistemləşdirilməsi və s.).
Digər məqalələrdə sizi Veb dizayn ləzzətləri ilə əzizləməyə davam edəcəyik.
Abunə olun, əks halda ac qalacaqsınız!
Heç göyə baxıb bulud görmüsünüzmü? qeyri-adi forma, heyvana və ya tanış obyektə bənzəyir? Heç düşünmüsünüzmü, niyə və necə bir qaz parçasına baxaraq bu əlaqəni yaradırsınız? Bütün bunlar sənin necə olduğuna görədir beyin!
Beyniniz həmişə əvvəlki təcrübələri və ya vizual nümunələri müqayisə edərək dünyanı anlamağa çalışır nöqtələri birləşdirən. Onun forma və formaları qavramaq, məlumatı qruplaşdırmaq, boşluqları doldurmaq üçün özünəməxsus “qəribə” üsulu var. böyük şəkli çəkin.
Beyninizin necə işlədiyini başa düşmək sizə kömək edəcəkdir daha müdrik dizayner olmaq; vizual ünsiyyətin usta manipulyatoru. Bu, müəyyən bir vəziyyətdə hansı vizual elementlərin ən təsirli olduğunu müəyyən etməyə kömək edə bilər, beləliklə, onlardan qavrayışa təsir etmək, diqqəti yönəltmək və davranış dəyişikliklərinə səbəb olmaq üçün istifadə edə bilərsiniz. Bu, məqsədyönlü, problemin həlli, intuitiv dizayna gəldikdə xüsusilə faydalıdır; istifadəçi interfeysi dizaynı.
“Böyük dizaynerlər psixologiyanın vizual qavrayışda oynadığı güclü rolu başa düşürlər. Dizayn yaradıcılığınıza kiminsə gözü baxanda nə baş verir? Onların zehni məhsulunuzun ötürdüyü mesaja necə reaksiya verir?
- Laura Boucher, Autodesk-də Brend Məzmun Strateqi
Artıq vizual olaraq aydındır dizayn və psixologiya əlaqəlidir və bir-birinə təsir edə bilər. Gestalt prinsipləri bizə bu əlaqələri anlamağa və idarə etməyə kömək edə bilər.
Gestalt nədir?
Gestalt (“forma” alman) 1920-ci illərdə alman psixoloqları tərəfindən hazırlanmış vizual qavrayış prinsipləri qrupudur. O, “mütəşəkkil bütövlük onun hissələrinin cəmindən daha çox kimi qəbul edilir” nəzəriyyəsinə əsaslanır.
“Bütün hissələrin cəmi ilə eyni deyil”
- Kurt Koffka
Gestalt psixologiyasının prinsipləri müəyyən şərtlər tətbiq edildikdə insanların vizual elementləri necə qəbul etdiyini təsvir etməyə çalışır. Onlar dörd əsas fikrə əsaslanır:
Açıqlama
İnsanlar ilk növbədə elementləri müəyyən etməyə meyllidirlər ümumi forma. Beynimiz sadə, aydın şəkildə müəyyən edilmiş bir obyekti təfərrüatlı bir obyektdən daha tez tanıyır.

Refikasiya
İnsanlar hissələri əskik olsa belə, obyektləri tanıya bilər. Beynimiz gördüklərimizi yaddaşımızda saxlanan tanış nümunələrlə uyğunlaşdırır və boşluqları doldurur.

Çox sabitlik
İnsanlar çox vaxt qeyri-müəyyən obyektləri birdən çox şəkildə şərh edirlər. Beynimiz əminlik axtararaq alternativlər arasında irəli-geri atlayacaq. Nəticədə bir nöqteyi-nəzər üstünlük təşkil edəcək, digərini görmək çətinləşəcək.

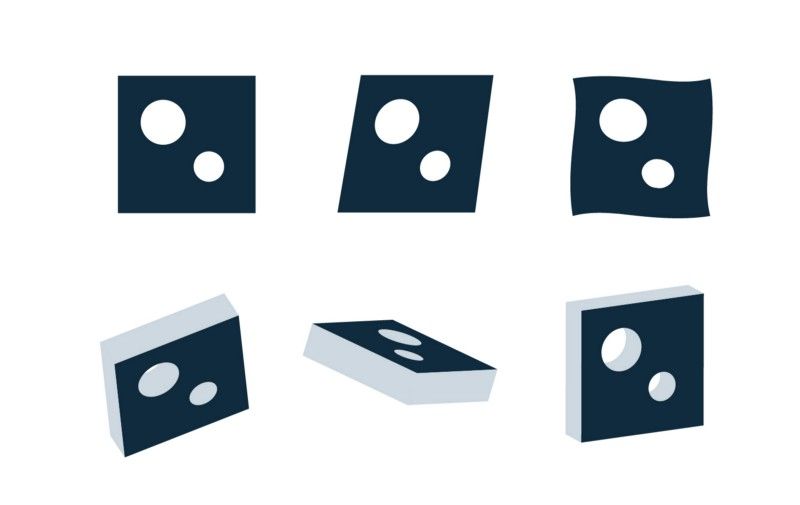
Davamlılıq
İnsanlar fırlanmasından, miqyasından və yerdəyişməsindən asılı olmayaraq sadə obyektləri tanıya bilirlər. Beynimiz müxtəlif görünüşlərinə baxmayaraq, obyektləri fərqli baxış bucağından qəbul edə bilir.

Budur Gestalt prinsipləri haqqında maraqlı məlumatlar ola bilər müasir dizayn interfeyslər.
Yaxınlıq
Bir-birinə yaxın olan elementlər bir-birindən daha uzaq olanlardan daha çox əlaqəli olaraq qəbul edilir. Beləliklə, müxtəlif elementlərə fərdi elementlər kimi deyil, ilk növbədə qrup kimi baxılır.

İnterfeys dizaynına yaxınlıq prinsipini necə tətbiq etmək olar?
Biz oxşar məlumatları qruplaşdırmaq, məzmunu təşkil etmək və strukturu təşkil etmək üçün interfeys dizaynında yaxınlıq prinsipindən istifadə edə bilərik. Onun düzgün istifadəsi vizual ünsiyyətə və istifadəçi təcrübəsinə müsbət təsir göstərəcək.
Prinsipə görə, bir-biri ilə əlaqəli elementlər bir-birinə yaxın, əlaqəsi olmayan elementlər isə ayrı qalmalıdır. Ağ boşluq burada mühüm rol oynayır, çünki o, kontrast yaradır, istifadəçilərin gözlərini istədiyiniz istiqamətə yönəldir. Ağ boşluq vizual iyerarxiyanı və məlumat axınını gücləndirə bilər, planların oxunmasını və baxılmasını asanlaşdırır. Bu, istifadəçilərə məqsədlərinə daha tez çatmağa və məzmunu daha dərindən öyrənməyə kömək edəcək.

Biz yaxınlıq prinsipini naviqasiyadan, kartlardan, qalereyalardan və bannerlərdən tutmuş siyahılara, əsas mətnə və səhifələşdirməyə qədər demək olar ki, hər yerdə tətbiq edə bilərik.
Ümumi sahə
Yaxınlıq prinsipinə bənzər şəkildə, eyni ərazidə yerləşən elementlər qruplaşdırılmış kimi qəbul edilir.

Ümumi sahə prinsipini interfeys dizaynına necə tətbiq etmək olar?
Ümumi sahə prinsipi xüsusilə faydalıdır. O, məlumatı qruplaşdırmağa və məzmunu təşkil etməyə kömək edə bilər, eyni zamanda məzmunun ayrılmasını təmin edə və ya diqqət mərkəzi kimi çıxış edə bilər. Bu, iyerarxiyanı, skan edilməsini yaxşılaşdırır və məlumatın təşviqinə kömək edir.
Ümumi sahə prinsipi onları daha böyük qruplara birləşdirərək çoxlu müxtəlif elementləri ehtiva edə bilər. Biz buna xətlərdən, rənglərdən, formalardan və kölgələrdən istifadə etməklə nail ola bilərik. Tez-tez qarşılıqlı əlaqəni və ya əhəmiyyətini göstərən elementləri ön plana çıxarmaq üçün istifadə edilə bilər.

Ümumi sahənin yaxşı nümunəsi interfeys xəritəsi şablonu ola bilər; vahid vahid kimi təqdim olunan müxtəlif məlumat blokları ilə aydın şəkildə müəyyən edilmiş düzbucaqlı məkan. Yaxşı nümunələr pankartlar və masalar da belədir.
Oxşarlıqlar
Oxşar vizual xüsusiyyətlərə malik olan elementlər oxşar xüsusiyyətlərə malik olmayanlardan daha çox əlaqəli olaraq qəbul edilir.

İnterfeys dizaynına oxşarlıq prinsipini necə tətbiq etmək olar?
Biz bir-birinə bənzəyən elementləri qruplaşdırılmış və ya nümunə kimi qəbul etməyə meyl edirik. Onların da eyni məqsədə xidmət etdiyini düşünə bilərik. Oxşarlıq bizə qrup daxilində obyektləri təşkil etməyə və təsnif etməyə və onları müəyyən məna və ya funksiya ilə əlaqələndirməyə kömək edə bilər.
var müxtəlif yollarla elementləri oxşar və buna görə də əlaqəli olaraq qəbul edin. Bunlara rəng, ölçü, forma, faktura, perspektiv və oriyentasiya baxımından oxşarlıqlar daxildir; bəziləri digərlərindən daha ünsiyyətcildir (məsələn, rəng > ölçü > forma). Oxşarlıq baş verdikdə, obyekt digərlərindən fərqlənməklə fərqlənə bilər; bu "Anomaliya" adlanır və kontrast və ya vizual çəki yaratmaq üçün istifadə edilə bilər. Bu, istifadəçinin diqqətini müəyyən bir məzmun parçasına (fokus nöqtəsi) cəlb edərək, onlara axtardıqları elementi tapmağa kömək edə bilər.

Biz naviqasiya, keçidlər, düymələr, başlıqlar, hərəkətə çağırışlar və s.-də oxşarlıq prinsipindən istifadə edə bilərik.
Şəklin tamamlanması (qapalılıq)
Bir qrup element tez-tez bir tanınan forma və ya fiqur kimi qəbul edilir. Təsvirin tamamlanması həm də obyekt natamam olduqda və ya onun hissələri bağlanmadıqda baş verir.

İnterfeys dizaynında dairəvilik prinsipini necə tətbiq etmək olar?
Bağlanma prinsipinin ifadə etdiyi kimi, lazımi miqdarda məlumat təqdim edildikdə, beynimiz boşluqları dolduraraq, ardıcıl bir bütövlük yaradaraq nəticələr çıxaracaqdır. Bu yolla biz məlumat ötürmək, mürəkkəbliyi azaltmaq və daha cəlbedici dizaynlar yaratmaq üçün lazım olan elementlərin sayını azalda bilərik. Mühafizə bizə vizual səs-küyü minimuma endirməyə və mesajı çatdırmağa kömək edə bilər, kifayət qədər kiçik bir məkanda konsepsiyanı gücləndirir.

Sadəliyin mənanı tez və aydın şəkildə çatdırmağa kömək etdiyi nişanlar yaratmaq üçün dairəvilik prinsipindən istifadə edə bilərik.
Simmetriya
Simmetrik elementlər, məsafələrindən asılı olmayaraq, bir-birinə aid olduqlarını hiss etməyə meyllidirlər, bu da bizə möhkəmlik və nizam hissi verir.

İnterfeys dizaynında simmetriya prinsipini necə tətbiq etmək olar?
Simmetrik elementlər sadə, ahəngdar və vizual olaraq xoşdur. Gözlərimiz dünyanı dərk etmək üçün nizam və sabitliklə yanaşı, bu atributları axtarır. Bu səbəbdən simmetriya məlumatı tez və səmərəli şəkildə çatdırmaq üçün faydalı bir vasitədir. Simmetriya bizə vacib olana diqqət yetirməyə kömək edir.
Simmetrik kompozisiyalar qənaətbəxşdir, lakin onlar da bir az darıxdırıcı və statik ola bilər. Vizual simmetriya daha dinamik və maraqlı olur. Simmetrik dizayna asimmetrik element əlavə etmək diqqəti cəlb etməyə kömək edə bilər. Məsələn, bu, fəaliyyətə çağırışlar üçün istifadə edilə bilər. Simmetriya, sağlam asimmetriya ilə yanaşı, istənilən dizaynda vacibdir.

Qalereyalar, məhsul ekranları, siyahılar, naviqasiya, bannerlər və məzmunlu istənilən səhifə üçün simmetriyadan istifadə etmək yaxşıdır.
Davamlılıq (davamı)
Xəttdə və ya yumşaq əyridə düzülmüş elementlər təsadüfi düzülmüş və ya sərt xəttdə düzülmüş elementlərdən daha çox əlaqəli kimi qəbul edilir.

İnterfeys dizaynında davamlılıq prinsipini necə tətbiq etmək olar?
Davamlı xətti izləyən elementlər qruplaşdırılmış kimi qəbul edilir. Xətt seqmentləri nə qədər yumşaq olarsa, bir o qədər də onları vahid forma kimi görürük; ağlımız ən az müqavimət yoluna üstünlük verir.
Davamlılıq bizə bir kompozisiya vasitəsilə istiqamət və hərəkəti şərh etməyə kömək edir. Bu, elementlər düzüldükdə baş verir və məzmunun oxunuşunu yaxşılaşdıraraq, gözlərimizin səhifə boyunca rəvan hərəkət etməsinə kömək edə bilər. Davamlılıq prinsipi qruplaşdırılmış məlumatların qavranılmasını gücləndirir, nizam yaradır və istifadəçiləri müxtəlif məzmun seqmentləri üzrə istiqamətləndirir. Davamlılıqdakı fasilə diqqəti yeni məzmun parçasına cəlb etməklə bölmənin bitdiyini bildirə bilər.

Bu versiya təsdiqlənib və ən son versiyadır
Vizual kommunikasiyalar - bir tərəfdən vizual dil (şəkillər, işarələr, təsvirlər, tipoqrafiya, infoqrafika...), digər tərəfdən isə vizual qavrayış (görmə orqanları, qavrayış psixologiyası...) vasitəsilə ünsiyyət (informasiyanın ötürülməsi). Vizual ünsiyyət rəngləri, nitqi, yazı dilini və təsvirləri birləşdirərək tamaşaçının gözünə estetik baxımdan xoş gələn, başa düşülən və lazımi məlumatlarla dolu mesajlar yaradır.
Təsnifatlar
deməkdir
Vizual kommunikasiyalar reklamda tez-tez istifadə olunur. Vizual ünsiyyət vasitələrini qruplara bölmək olar:
- Çap və ya çap olunmuş (bukletlər, plakatlar, vərəqələr və broşürlər və s.).
- Televiziya (televiziya proqramları, animasiya, qrafik videolar və s.).
- Xarici reklam vasitələri ( reklam lövhələri, binalardakı lövhələr, tranzit reklamları və s.).
- İnternet reklam vasitələri (bannerlər, flaş animasiyalar və s.).
İnkişaf tarixi
Vizual ünsiyyətin ilk formaları daş, sümük və gil üzərində rəsmlər və rəsmlər idi. Bunlar tanrıların və mifik varlıqların rəsmləri və heykəlləri və onlardan səhnələr idi real həyat. Ünsiyyət prosesinin iştirakçıları həm müəlliflərin həm müasirləri, həm də onların nəsilləri idi ki, bu obrazlar onlar üçün tarixi və bədii dəyər daşıyır.
Yazının müxtəlif formalarının kəşfi ilə təsvirlər şifahi mətnlərlə müşayiət olundu, vizual və şifahi ünsiyyət imkanları birləşdirildi. Bu proses kağızın ixtirasından və geniş istifadəsindən və çap proseslərinin təkmilləşdirilməsindən sonra inkişaf etdirilmişdir.
Orta əsrlərdə oyma texnikası geniş yayılmışdır. Vizual statik ünsiyyətdə, buna görə də, bədii və idrak ünsiyyətinin bir neçə kanalı var: vizual, o cümlədən kiçik formaların heykəltəraşlığı, memarlıq və şəhərsalma, o cümlədən böyük formaların heykəltəraşlığı və açıq hava reklamı, çap və dizayn.
XX əsrdə vizual kommunikasiyalar mədəniyyətin bütün sahələrinə güclü bir genişlənmə həyata keçirdi və vizual mətn, vizual dil, vizual mədəniyyət kimi anlayışları əməliyyat sahəsində birləşdirdi. Vizual kommunikasiyalar informasiyanın ötürülməsi və istehlakı üçün vizual interfeys yaradan, o cümlədən istənilən məlumatı vizual dilə (şəkillər və mətbuat portretləri, hadisə yerindən fotoşəkillər) çevirən və tərcümə edən müasir kütləvi informasiya vasitələrinin əsas komponentlərindən biridir. real vaxtda hadisələrin və televiziya şəkillərinin...).
Peşəkar icmalar
- Milli Vizual Kommunikasiyalar Assosiasiyası (NAVC)
- Obyektiv Reallıq Fondu
Obyektiv Reallıq Fondu - qeyri-kommersiya təşkilatı, 2001-ci ildən vizual ünsiyyətin inkişafı və peşəkar foto ictimaiyyətinin dəstəklənməsi sahəsində işləyir. Fondun əsas məqsədi ictimaiyyət üçün mümkün qədər geniş coğrafi, sosial və peşəkar mühit yaratmaqdır mənalı foto və yeni media.
Maraqlı faktlar
İngilis dilində Ali Məktəb dizayn, bədii rəhbərlər üçün "Vizual Kommunikasiyalar" üçün ayrıca təlim kursu var, bu kurs zamanı tələbələr digər sahələrdən (şriftlər, fotoqrafiya, reklam, marketinq, brendinq) dərin biliklərlə yüksək keyfiyyətli qrafik dizayn yaratmaq üçün alətlərin bütün arsenalını mənimsəyirlər. , layihənin idarə edilməsi, müştərilərlə işləyərkən və daxili ünsiyyət layihə qrupları və s.)
Vizual məzmun
Vizual məzmun mətni müşayiət edən bütün vizual məlumatlardır: fotoşəkillər, çertyojlar, diaqramlar, videolar, qrafik dizayn, loqolar və s. Vizuallaşdırma vasitələrindən aktiv istifadə yalnız zamana verilən qiymət deyil (bu gün az adam seyreltilməmiş mətni oxuyacaq), həm də istehlakçıları cəlb etmək və saxlamaq üçün real fürsətdir.
Əsas vizuallaşdırma vasitələri
Çap və ya onlayn səhifədə yerləşdirilən vizual məzmun ilk növbədə oxucunun diqqətini cəlb edir. Sonra təsvirin başlıqlarına, başlıqlarına və alt başlıqlarına baxılır. Bütün bunlar oxucunu maraqlandıra bilsəydi, o, əsas mətnə diqqət yetirər. Araşdırmalar sübut edir ki, beynimiz vizual məlumatı mətn məlumatından 60 dəfə tez qavrayır, internet səhifəsində qalma müddəti isə şəkillər və fotoşəkillər sayəsində 10 dəfə artır. Vizual məzmunun mətndən üstünlüyü getdikcə daha çox sübut olunur sosial media, istifadəçilərin foto və videolara üstünlük verdiyi. Bu fakt Instagram və Pinterest layihələrinin yüksək populyarlığı ilə təsdiqlənir.
Vizual ünsiyyət vasitələri və onlarda vizual məzmunun yeri.
Vizual ünsiyyətin hansı elementlərinin vizual məzmun kimi istifadə oluna biləcəyini aşağıda nəzərdən keçirək:
Fotoşəkillər, o cümlədən kolajlar.
Rəsmlər.
Videolar, animasiya, o cümlədən təqdimatlar, flash animasiya və gif animasiya (fotoşəkillərin dəyişdirilməsi ilə yaradılmış video ardıcıllığı).
İnfoqrafiya: cədvəllər, qrafiklər, diaqramlar, xəritələr və mətn şərhləri daxil olmaqla orijinal illüstrasiyalar.
Səhifə dizaynı, korporativ şəxsiyyət.
Vizuallaşdırma vasitələrinə şriftlər və rəng sxemləri daxildir.
Vizual məzmunun hər bir elementi oxucunun qavrayışına öz təsirini göstərir ki, istifadə olunan əsas rənglər müəyyən məlumat və əhval-ruhiyyə üçün əhval-ruhiyyə yaradır (məsələn, yaşıl rəng təbiət və ya maliyyə mövzusuna uyğundur).
Vizual Məzmun Alətləri və Funksiyaları
Mətnlə müqayisədə vizual məzmunun xüsusiyyətləri
Vizual informasiyanın asan mənimsənilməsi və müasir media bazarının tələbləri vizuallaşdırmanı reklam və PR-nin zəruri atributuna çevirir.

1) Fotoşəkillər, videolar, infoqrafika asanlıqla və tez surətdə köçürülür və müvafiq olaraq onlar ən tez dərc olunur, bu da onlara mətnlər üzərində üstünlüklər verir və onların mediada sürətlə yayılmasına imkan verir.
2) Vizual məzmun müasir elektron cihazlar (smartfonlar, planşetlər) tərəfindən ən yaxşı şəkildə təkrarlanır və mətndən daha kiçik ekranda qavramaq üçün daha əlverişlidir. Məsələn, smartfon sahiblərinin 75%-i bu cihazlardan videolara baxır.
3) Yüksək keyfiyyətli vizual məzmun, xüsusən diaqramlar və infoqrafika mürəkkəb və uzun məlumatların başa düşülməsini xeyli asanlaşdırır və sürətləndirir.
5) Bir çox şirkətlərin sosial mediada öz hesabları var və ən çox ziyarət edilən profillər estetik, faydalı və orijinallığı ilə istifadəçiləri cəlb edən zəngin, eyni zamanda orqanik vizual məzmunu ilə seçilir. Beləliklə, Starbucks (yuxarıdakı şəkil), Fanta, Coca Cola, dizayn studiyası Corner Of Art (Şəkil aşağıda).

Foto tapşırıqlar
Fotoşəkillər mediada və internet səhifələrində ən çox yayılmış vizual məzmun növüdür. Bundan başqa yaxşı foto izləyicilərin diqqətini cəlb edir və buna uyğun olaraq, mətninizi oxumaq üçün daha çox şans verir, həmçinin digər vəzifələri yerinə yetirir;
Məhsul fotoşəkilləri alıcılara şirkətin məhsullarını daha yaxşı təsəvvür etməyə imkan verir.
Şəkillər real işçilərşirkətlər öz veb saytında istifadəçiləri əlavə olaraq resursa baxmağa cəlb edirlər: insanlar brendi şəxsən bilməkdə maraqlıdırlar.
Biznesdə foto şəkillər nadir hallarda emal edilmədən yerləşdirilir: bu, fərdi detallara diqqət yetirməyə (şəklin böyüdülməsinə), qüsurları gizlətməyə və ya lazım olduqda vurğulamağa imkan verir.
Mütəxəssislər qeyd edirlər ki, mətn məzmunu üçün fotoşəkil seçərkən onun informativliyi çox vacibdir. Şəkildə auditoriya üçün faydalı olan nə qədər çox məlumat olarsa, səhifənizdə bir o qədər çox ziyarətçi qalacaq.
LPgenerator platforması iki onlayn mağaza - Pottery Barn və Amazon üçün səhifə trafikinin müqayisəsinin nəticələrini dərc edir. Daha böyük səhifədə ticarət şəbəkəsi– Amazon – Pottery Barn-dan daha az foto baxışı. Bunun iki səbəbi var: televizorun təsviri kitab şkafının fotoşəkilindən daha az məlumat verir; fotolar Amazon mağazası daha ümumiləşdirilmişdir ki, bu da onların böyük kütləsi ilə işləməyi asanlaşdırır, Pottery Barn isə daha kiçik çeşidə malikdir və daha ətraflı fotoşəkillər yerləşdirmək imkanına malikdir.

İnfoqrafiyanın xüsusiyyətləri
İnfoqrafiyanın əsas məqsədi təqdimatı sadələşdirməkdir mürəkkəb material. Vizual məzmun tərtibatçıları kifayət qədər təxəyyül və ixtiraçılıqdan istifadə etsələr, mürəkkəb və darıxdırıcı mətni təşkil edə biləcək məlumatlar kiçik şifahi şərhlərlə əhatəli rəsmə çevriləcəkdir. İdeya uğurla həyata keçirilərsə, infoqrafikanız sadəcə olaraq media resurslarında çoxlu baxışlara və nüsxələrə məhkumdur. Başqa sözlə, "bütün hekayəni izah edən bir şəkil bütün mətnli məqalədən daha asandır." Bəzi məlumatlara görə, istifadəçilər infoqrafika şəklində ötürülən məlumatlarla digər növlərə nisbətən 30 dəfə tez tanış olurlar. İllüstrativ bir misal verək. 2012-ci ildə Amerika şirkəti WordStream reklam platforması kimi Facebook və Google-un Ekran Şəbəkəsinin effektivliyini müqayisə edib. Tədqiqatlarının nəticələrinə diqqəti cəlb etmək üçün şirkət onları infoqrafika şəklində təqdim edib (Şəkil 6). Bir neçə gün ərzində WordStream-ə keçidi olan bu infoqrafika bir neçə əsas Amerika mediası tərəfindən nəşr olundu: USA Today, CNN, Fast Company, İqtisadçı və başqaları. Və infoqrafika şirkətin saytında görünəndən bir həftə sonra Google WordStream-dən bəhs edən 13 mindən çox məqalə tapdı, onların əksəriyyətində mənbə saytına keçid olan bu infoqrafik var.
Videonun populyarlığının sirri
Video məzmun ən çox təsirli yoldur informasiyanın ötürülməsi, çünki vizual və eşitmə birləşmələri daha sürətli qəbul edilir və mənimsənilməsi daha asan olur. Televiziya və onlayn videoların populyar olaraq qalması təəccüblü deyil. Yeri gəlmişkən, istifadəçilərin 71,6%-i qlobal şəbəkə həftədə ən azı bir dəfə video məzmununa baxın. Başqa bir statistika göstərir ki, istifadəçilər video olan saytda iki dəfə çox vaxt sərf edirlər. Məhsul haqqında videoya baxanların isə gördükləri məhsulu alma ehtimalı 85% daha çoxdur. Və təbii ki, istifadəçilərin saytınızda qalma müddətinin artırılması onun axtarış sistemlərindəki mövqeyini artırır.
Gələcəyin vizual məlumat və verilənlərdə olduğuna əmin olan David McCandless-in TED çıxışının mövzusunu “məlumat gözəldir” belə tərcümə etmək olar: