Andrej Baturin, 27. srpnja 2017
Andrej Baturin
Ovo nije prvi put da stranica ne bi trebala lutati beskrajnim prostranstvima weba jer ona jednostavno postoji. Ima svoje zadaće i ciljeve koje komunikacija s korisnikom pomaže postići. Očito, ne može mirno sjediti u kuhinji uz šalicu čaja sa svojim posjetiteljem. Ali on ima svoje metode komunikacije, koje nisu ništa gore, a na neki način čak i bolje od razgovora.
Danas su vizualne komunikacije izuzetno razvijene i osmišljene su za obavljanje više zadataka odjednom. Igraju važnu ulogu u web dizajnu: zahvaljujući njihovoj pravilnoj upotrebi, korisnik izvodi ciljane radnje, može se dobro kretati prostorom stranice i komunicirati s njom.Vizualna komunikacija je vrsta komunikacije u kojoj se prijenos informacija djelomično ili u cijelosti oslanja na vid.
Boja
U mnogim područjima boja igra veliku ulogu. Što se tiče komunikacije, svi imamo sličnu percepciju boja, stoga one lako prenose svoju poruku ogromnoj publici. crvena


- emocionalno se ova boja percipira kao važna, samouvjerena i moćna. Privlači našu pozornost više od ostalih boja i kao rezultat toga koristi se za upozorenja i važne obavijesti. U dizajnu web stranica boja može prenijeti sljedeće emocionalne poruke: strast, energija, važnost, snaga, krv itd. Njime se mora pametno služiti, inače postoji opasnost od preplašivanja publike koja nastoji što prije napustiti “opasnu” zonu punu agresivnih prizvuka. Narančasto


- vesela i vesela susjeda crvene boje u spektru. Boja je povezana s energijom, mladošću, pokretom i snagom.- vesela, sočna i sunčana boja. Njegova upotreba i značenje ovise o odabranoj nijansi. Primjerice, jarko žuta nosi pozitivnu energiju, dok nas njene tamnije nijanse, poput zlatne, vraćaju u plemenitu i mudru antiku.


zelena- prijelazna boja iz žute u plavu, iz tople u hladnu, koja spaja karakteristike obiju boja i na granici je opuštajućeg i okrepljujućeg. Rezultat je uravnotežena i postojana boja. Ovisno o nijansi koristi se u različite svrhe: svjetlije boje simboliziraju svježinu i ekološku prihvatljivost, dok tamnije boje simboliziraju obilje i luksuz.

Plava- hladna boja, čije značenje također ovisi o korištenoj nijansi. Svjetlije nijanse prenose značenje sigurnosti, otvorenosti i susretljivosti. To je posebno vidljivo u svijetu društvenih mreža, gdje ih svaki drugi developer bira. Tamniji tonovi u nama izazivaju asocijacije na pouzdanost i kao rezultat toga ulijevaju povjerenje velika potražnja na web stranicama poduzeća.


ljubičica- povijesno ljubičastu vezujemo kao istinski kraljevsku, s daškom luksuza. Opet, razlika u nijansama: ako svijetle nijanse, poput jorgovana, izazivaju osjećaj romantike i lakoće, onda su tamne nijanse utjelovljenje bogatog šika.


Crna- Najjača od neutralnih boja i koristi se na gotovo svim stranicama. Njegovo značenje ovisi o bojama koje se s njim koriste u paleti. Kao primarna boja može se povezati sa zlom i agresijom, ali za većinu web stranica crna se koristi za stvaranje osjećaja sofisticiranosti. Da bi se postigao učinak elegancije, crna se koristi zajedno s bijelom.


Bijela - bijela u zapadnoj kulturi povezuje se s ljubaznošću i nevinošću. Najčešće se na web stranicama koristi kao pozadina za minimalistički dizajn. Obilje bijele boje stvara osjećaj lakoće i čistoće.

Smeđa- prirodna boja: okružuje nas u prirodi i neodvojiva je od nje. Smeđa odaje toplinu, integritet i iskrenost. Svjetlije nijanse povezuju se s udobnošću i udobnošću, dok tamnije nose znakove konzervativnosti i češće se smatraju muževnim.

Piktogrami
Piktogram je znak koji označava predmet ili pojavu pomoću njegovih najvažnijih prepoznatljivih obilježja.Obično se prikazuje prilično shematski. Slika košarice za kupnju u kutu stranice online trgovine je ikona, upitnik pored riječi "Pomoć" je ikona, zupčanik za izbornik postavki je ikona. Stranica komunicira s nama pomoću ovih ikona, ergonomski koristeći prostor blokova stranice. Princip njihova djelovanja temelji se na asocijacijama koje u nama izazivaju slike: ako se ovdje crta munja, onda ima struje, a struja boli, i možete umrijeti... pa vjerojatno neću ući u ovu trafo kabinu.

Transparenti
Banneri su grafičke slike reklamne prirode.To može biti ili statična slika ili ljepljivi interaktivni element. Banneri obično sadrže poveznicu na web stranicu oglašavanog proizvoda.
Postoji nekoliko vrsta bannera:
Statične slike- obična, dobro poznata i postupno nestajuća banner slika.
Animirane slike- banneri koji mogu svijetliti i svjetlucati, pričati cijele priče i općenito biti prilično ljepljivi. Zbog animacije privlače više pozornosti od prethodnog tipa, te su kao rezultat učinkovitiji. Ali glavna stvar je ne pretjerivati, inače će obilje animacije dovesti korisnike do epilepsije, a neće biti nikoga tko bi izvršio ciljane radnje :(
Bogati tekst- doslovno "tekstualno bogati" banneri su tekstualni blokovi. Oni su najneupadljiviji od svih vrsta, ali ih ne biste trebali ukloniti iz svog arsenala. Postoje slučajevi kada je šareno oglašavanje jednostavno neprikladno.
Interaktivan- najomiljeniji blok od strane korisnika, u kojem postoji mogućnost da se malo zabavite hraneći, na primjer, mačku na reklamni banner Whiskas ili igrajte pravu mini igricu unutar reklamna kampanja. Takvi banneri rijetko prođu nezapaženo.
Banneri imaju nekoliko zadataka:
Zadatak prodaje proizvoda je privući, zainteresirati i potaknuti potencijalnog klijenta na ciljanu radnju (odlazak na web stranicu, naručivanje proizvoda ili usluge itd.).
Zadatak brendiranja ili zadatak imidža je povećanje svijesti o robnoj marki i stvaranje emocionalnih asocijacija.
Svaka se stranica može podijeliti u dvije glavne komponente:
1. Značenje.
Odgovoran za rješavanje problema korisnika, tj. pomaže pri kupnji, saznanju, ostavljanju komentara ili kontaktu s korisnikom pomoću naslova, tekstualnih blokova, indikatora, činjenica itd. Od svih ulaznih informacija koje imamo na samom početku formira se mapa stranice koja rješava probleme korisnika. .
Prototip o kojem smo govorili u prethodnim člancima o web dizajnu vrlo dobro prenosi značenje stranice. Uostalom, prototip je čisto konvencionalna shema čija je zadaća, bez emocija, ali čisto pragmatično, pružiti sadržaj i logiku ponašanja korisnika na stranici.
Rad na semantičkom dijelu stranice ne provodi jedan, već nekoliko stručnjaka:
- Upravitelj sadržaja (u velike tvrtke i web studija, upravo ta osoba komunicira s kupcem, dobiva sve informacije za UX dizajnera).
- Art director (ova osoba je uključena u sve faze izrade web stranice).
- UX dizajner (ima zadatak raditi sa sadržajem i informacijskom strukturom projekta; ova osoba radi s pojmom "ponašanje korisnika", tj. zna kako logično ispravno i dosljedno postaviti kontrole na web mjestu gdje je potrebno napraviti naglasci itd.).
Tako ispada da značenje- ovo je neka vrsta funkcionalnog kostura s kojim trebamo početi raditi na našoj stranici.
2. Emocije.
Ovaj dizajn vizualnih komunikacija web stranica koja pomaže prenijeti stil i raspoloženje cijelog projekta. Glavnu ulogu u ovom dijelu ima web dizajner, koji raznim tehnikama, tehnikama, pravilima i drugim dobrotama rješava emocionalni problem. Uloga dizajnera je ispravno raditi s korisnikom kroz vizualni kanal, prenoseći semantičku komponentu stranice.
Glavni alati za prijenos emocije na webu služe:
- boje
- ilustracije
- fotografije
- ikone
- UI stil
- fontovi (ne sam tekst, već fontovi koji na dobrim stranicama vrlo kompetentno prenose stil)
Da bi ispravno prenio emocije, dizajner mora razmišljati u općeprihvaćenim stereotipima, ali dodati vlastiti stil. Na primjer, ako se web stranica razvija za dječji razvojni centar, onda je jasno da stranica neće biti crno-bijela sa strogim, lakonskim oblicima - ovdje se igra uloga kako korisnici percipiraju ovu ili onu temu na podsvjesnoj razini. .
Vrlo dobar alat za demonstraciju emocionalne komponente stranice je moodboard - kolaž (napravljen od papira ili napravljen programski) koji prikuplja sve opće vizualne ideje stranice - boje, fotografije, teksture, fontove itd.

Vizualnim slikama bave se sljedeći stručnjaci:
- Dizajner (radi na izradi cjelokupnog vizualnog dijela stranice).
- Art director (ovdje djeluje kao umjetnički direktor, mentor i asistent, te dizajner kada se on, pak, suočava s fazom očaja).
- Grafički dizajner (osoba koja će crtati ikone i ilustracije za stranicu).
- Tehnički dizajner (bavi se prim tehnički rad- obrada fotografija, sistematizacija nekih vizualnih informacija i sl.).
Nastavit ćemo vas razmaziti dobrotama o web dizajnu u drugim člancima.
Pretplatite se, inače ćete ostati gladni!
Jeste li ikada pogledali u nebo i primijetili oblak neobičan oblik, nalik životinji ili poznatom objektu? Jeste li se ikada zapitali zašto i kako stvarate tu asocijaciju samo gledajući grumen plina? Sve je to zbog toga kako tvoj mozak!
Vaš mozak uvijek pokušava razumjeti svijet uspoređujući prethodna iskustva ili vizualne obrasce i povezivanje točaka. Ima svoj “čudan” način opažanja oblika i oblika, grupiranja informacija, popunjavanja praznina, tako da slikaj veliku sliku.
Razumijevanje načina na koji vaš mozak radi pomoći će vam postati mudriji dizajner; majstorski manipulator vizualne komunikacije. To vam može pomoći da odredite koji su vizualni elementi najučinkovitiji u određenoj situaciji, tako da ih možete koristiti za utjecaj na percepciju, usmjeravanje pažnje i poticanje promjena u ponašanju. Ovo je posebno korisno kada je u pitanju intuitivan dizajn usmjeren na cilj, rješavanje problema; dizajn korisničkog sučelja.
“Veliki dizajneri razumiju moćnu ulogu koju psihologija igra u vizualnoj percepciji. Što se događa kada nečije oko pogleda vaše dizajnerske kreacije? Kako njihov um reagira na poruku koju vaš proizvod prenosi?
- Laura Boucher, strateginja za sadržaj marke u Autodesku
Već je jasno da vizualni dizajn i psihologija su povezani i mogu utjecati jedni na druge. Geštalt principi mogu nam pomoći da razumijemo i kontroliramo te veze.
Što je Gestalt?
Gestalt ("forma" u njemački) je skupina principa vizualne percepcije koju su razvili njemački psiholozi 1920-ih. Temelji se na teoriji da se “organizirana cjelina doživljava kao nešto više od zbroja njezinih dijelova.”
“Cjelina nije isto što i zbroj dijelova”
— Kurt Koffka
Načela Gestalt psihologije pokušavaju opisati kako ljudi percipiraju vizualne elemente kada se primjenjuju određeni uvjeti. Temelje se na četiri ključne ideje:
Razotkrivanje
Ljudi imaju tendenciju prvo identificirati elemente opći oblik. Naš mozak brže prepoznaje jednostavan, jasno definiran objekt od detaljnog.

Reifikacija
Ljudi mogu prepoznati predmete čak i ako dijelovi nedostaju. Naš mozak povezuje ono što vidimo s poznatim obrascima pohranjenim u našem pamćenju i popunjava praznine.

Višestruka stabilnost
Ljudi često tumače dvosmislene objekte na više od jednog načina. Naš će mozak skakati naprijed-natrag između alternativa, tražeći sigurnost. Kao rezultat toga, jedna će točka gledišta postati dominantna, dok će druga biti teško vidljiva.

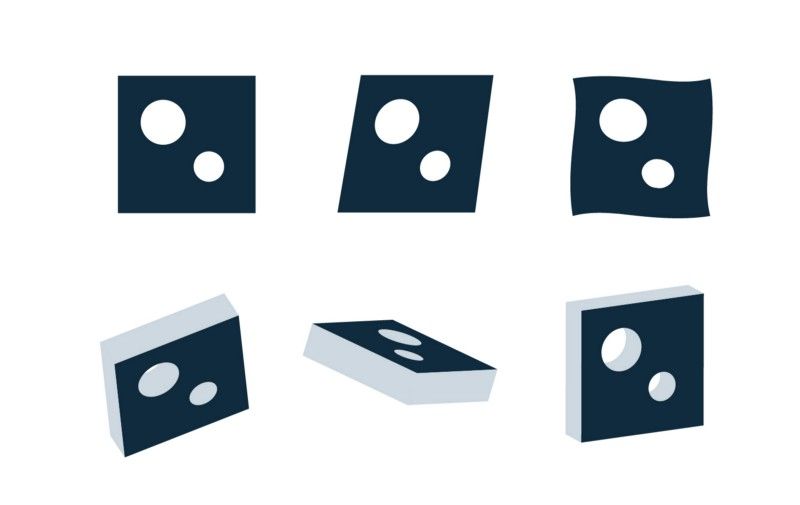
Postojanost
Ljudi mogu prepoznati jednostavne objekte bez obzira na njihovu rotaciju, mjerilo i pomak. Naš mozak može percipirati predmete iz različitih perspektiva, unatoč njihovom različitom izgledu.

Ovdje su Gestalt principi koji mogu sadržavati zanimljive informacije o moderan dizajn sučelja.
Blizina
Elementi koji su blizu jedan drugome percipiraju se kao povezaniji od onih koji su udaljeniji. Na taj se način različiti elementi tretiraju prvenstveno kao skupina, a ne kao pojedinačni elementi.

Kako primijeniti načelo blizine na dizajn sučelja?
Možemo koristiti načelo blizine u dizajnu sučelja za grupiranje sličnih informacija, organiziranje sadržaja i organiziranje strukture. Njegova pravilna uporaba pozitivno će utjecati na vizualnu komunikaciju i korisničko iskustvo.
Prema principu, elementi koji su međusobno povezani trebaju ostati blizu jedan drugoga, dok nepovezani elementi trebaju ostati odvojeni. Razmak ovdje igra vitalnu ulogu jer stvara kontrast, usmjeravajući oči korisnika u željenom smjeru. Bijeli prostor može poboljšati vizualnu hijerarhiju i protok informacija, čineći izglede lakšim za čitanje i pregled. To će pomoći korisnicima da brže postignu svoje ciljeve i dublje uđu u sadržaj.

Načelo blizine možemo primijeniti gotovo posvuda, od navigacije, kartica, galerija i bannera do popisa, teksta i paginacije.
Opće područje
Slično principu blizine, elementi koji se nalaze u istom području percipiraju se kao grupirani.

Kako primijeniti načelo zajedničkog prostora na dizajn sučelja?
Posebno je korisno načelo zajedničkog prostora. Može pomoći u grupiranju informacija i organiziranju sadržaja, ali također može omogućiti odvajanje sadržaja ili djelovati kao žarišna točka. To poboljšava hijerarhiju, mogućnost skeniranja i pomaže u promicanju informacija.
Načelo zajedničkog prostora može sadržavati mnogo različitih elemenata, kombinirajući ih u veće skupine. To možemo postići pomoću linija, boja, oblika i sjena. Često se može koristiti za stavljanje elemenata u prvi plan, ukazujući na interakciju ili važnost.

Dobar primjer zajedničkog područja bio bi predložak karte sučelja; jasno definiran pravokutni prostor s različitim blokovima informacija predstavljenih kao cjelina. Dobri primjeri tako i transparenti i stolovi.
Sličnosti
Elementi koji imaju slične vizualne karakteristike percipiraju se kao srodniji od onih koji nemaju slične karakteristike.

Kako primijeniti načelo sličnosti na dizajn sučelja?
Skloni smo percipirati elemente koji su slični jedni drugima kao grupirane ili kao uzorak. Također možemo misliti da služe istoj svrsi. Sličnost nam može pomoći organizirati i klasificirati objekte unutar skupine i povezati ih s određenim značenjem ili funkcijom.
postoje razne načinečine elemente koji se percipiraju kao slični i stoga povezani. To uključuje sličnosti u boji, veličini, obliku, teksturi, perspektivi i orijentaciji; pri čemu su neki komunikativniji od drugih (npr. boja > veličina > oblik). Kada se pojavi sličnost, objekt se može razlikovati po tome što je različit od ostatka; to se zove "Anomalija" i može se koristiti za stvaranje kontrasta ili vizualne težine. To može privući pozornost korisnika na određeni dio sadržaja (fokusnu točku), pomažući mu pronaći element koji traže.

Možemo koristiti načelo sličnosti u navigaciji, vezama, gumbima, zaglavljima, pozivima na radnju i još mnogo toga.
Dovršavanje slike (zatvorenost)
Grupa elemenata često se doživljava kao jedan prepoznatljiv oblik ili lik. Dovršetak slike također se događa kada je objekt nepotpun ili njegovi dijelovi nisu zatvoreni.

Kako primijeniti načelo cirkularnosti na dizajn sučelja?
Kao što načelo zatvaranja kaže, kada mu se predoči prava količina informacija, naš će mozak izvući zaključke, popunjavajući praznine i stvarajući koherentnu cjelinu. Na taj način možemo smanjiti broj elemenata potrebnih za prenošenje informacija, smanjiti složenost i stvoriti privlačniji dizajn. Ograda nam može pomoći smanjiti vizualnu buku i prenijeti poruku, poboljšavajući koncept u relativno malom prostoru.

Možemo upotrijebiti načelo cirkularnosti za stvaranje ikona gdje jednostavnost pomaže prenijeti značenje brzo i jasno.
Simetrija
Simetrični elementi imaju osjećaj kao da pripadaju zajedno, bez obzira na njihovu udaljenost, dajući nam osjećaj čvrstoće i reda.

Kako primijeniti načelo simetrije u dizajnu sučelja?
Simetrični elementi su jednostavni, skladni i vizualno ugodni. Naše oči traže te atribute, zajedno s redom i stabilnošću, kako bismo razumjeli svijet. Iz tog razloga, simetrija je koristan alat za brzo i učinkovito prenošenje informacija. Simetrija nam pomaže da se usredotočimo na ono što je važno.
Simetrične kompozicije su zadovoljavajuće, ali također mogu postati pomalo dosadne i statične. Vizualna simetrija ima tendenciju biti dinamičnija i zanimljivija. Dodavanje asimetričnog elementa simetričnom dizajnu može pomoći privući pozornost. Na primjer, ovo se može koristiti za pozive na radnju. Simetrija, zajedno sa zdravom asimetrijom, važna je u svakom dizajnu.

Dobro je koristiti simetriju za galerije, prikaze proizvoda, popise, navigaciju, bannere i bilo koju stranicu s velikim sadržajem.
Kontinuitet (nastavak)
Elementi raspoređeni u liniji ili mekoj krivulji percipiraju se kao povezaniji od onih koji su raspoređeni nasumično ili poredani u tvrdu liniju.

Kako primijeniti princip kontinuiteta u dizajnu sučelja?
Elementi koji slijede kontinuiranu liniju percipiraju se kao grupirani. Što su dijelovi linije mekši, to ih više vidimo kao jedan oblik; naš um preferira put manjeg otpora.
Kontinuitet nam pomaže interpretirati smjer i kretanje kroz kompoziciju. To se događa kada su elementi poravnati i može pomoći našim očima da se glatko kreću po stranici, poboljšavajući čitljivost sadržaja. Načelo kontinuiteta poboljšava percepciju grupiranih informacija, stvara red i vodi korisnika kroz različite segmente sadržaja. Prekid kontinuiteta može signalizirati kraj odjeljka privlačenjem pozornosti na novi dio sadržaja.

Ova verzija je odobrena i najnovija je
Vizualne komunikacije - komunikacija (prijenos informacija) vizualnim jezikom (slike, znakovi, slike, tipografija, infografika...), s jedne strane, i vizualna percepcija (organi vida, psihologija percepcije...), s druge strane. Vizualna komunikacija kombinira boje, govor, pisani jezik i slike kako bi stvorila poruke koje su estetski ugodne oku gledatelja i ispunjene razumljivim i potrebnim informacijama.
Klasifikacije
Sredstva
Vizualne komunikacije često se koriste u oglašavanju. Sredstva vizualne komunikacije mogu se podijeliti u skupine:
- Tiskano ili tiskano (knjižice, plakati, leci i brošure itd.).
- Televizija (televizijski programi, animirani, grafički video zapisi itd.).
- Mediji za vanjsko oglašavanje ( reklamne ploče, znakovi na zgradama, reklame u prijevozu itd.).
- Internet oglašivački mediji (banneri, flash animacije i sl.).
Povijest razvoja
Prvi oblici vizualne komunikacije bili su crteži i slike na kamenu, kosti i glini. Bile su to slike i skulpture božanstava i mitskih bića i prizori iz stvarni život. Sudionici komunikacijskog procesa bili su autorovi suvremenici i njihovi potomci, za koje ove slike imaju povijesnu i umjetničku vrijednost.
Otkrićem različitih oblika pisma, slike su popraćene verbalnim tekstovima, te su se spojile mogućnosti vizualne i verbalne komunikacije. Ovaj proces razvijen je nakon izuma i raširene uporabe papira te unaprjeđenja procesa tiskanja.
U srednjem vijeku raširena je tehnika graviranja. U vizualnoj statičkoj komunikaciji, dakle, postoji nekoliko kanala umjetničke i kognitivne komunikacije: vizualni, uključujući skulpturu malih formi, arhitektonsko-urbanistički, uključujući skulpturu velikih formi i vanjsko oglašavanje, tisak i dizajn.
Vizualne komunikacije u dvadesetom su stoljeću izvršile snažnu ekspanziju u sve sfere kulture i učvrstile u operativnom polju pojmove kao što su vizualni tekst, vizualni jezik, vizualna kultura. Vizualne komunikacije jedna su od temeljnih sastavnica suvremenih masovnih medija, stvarajući vizualno sučelje za prijenos i konzumaciju informacija, kao i pretvaranje i prevođenje svake informacije u vizualni jezik (slike i novinarski portreti, fotografije s mjesta događaja događaja i televizijske slike u stvarnom vremenu...).
Stručne zajednice
- Nacionalna udruga za vizualne komunikacije (NAVC)
- Temelj objektivne stvarnosti
Zaklada objektivne stvarnosti - neprofitna organizacija, od 2001. godine, radi na području razvoja vizualnih komunikacija i podržava profesionalnu fotografsku zajednicu. Glavni cilj Zaklade je stvoriti što šire geografsko, društveno i profesionalno okruženje za javnost smislena fotografija i novi mediji.
Zanimljivosti
Na britanskom Viša škola dizajna, postoji zaseban tečaj za umjetničke direktore “Vizualne komunikacije”, tijekom kojeg polaznici svladavaju cijeli arsenal alata za izradu visokokvalitetnog grafičkog dizajna uz produbljena znanja iz drugih područja (fontovi, fotografija, oglašavanje, marketing, brendiranje) , upravljanje projektima, komunikacija u radu s klijentima i interno projektni timovi itd.)
Vizualni sadržaj
Vizualni sadržaj su sve vizualne informacije koje prate tekst: fotografije, crteži, dijagrami, video zapisi, grafički dizajn, logotipi itd. Aktivno korištenje alata za vizualizaciju nije samo danak vremenu (malo ljudi će danas čitati nerazrijeđeni tekst), to je i prava prilika za privlačenje i zadržavanje potrošača.
Osnovni alati za vizualizaciju
Vizualni sadržaj postavljen na tiskanu ili internetsku stranicu prvi privlači pažnju čitatelja. Zatim se gledaju opisi slika, naslovi i podnaslovi. A ako bi sve to moglo zanimati čitatelja, obratit će pozornost na glavni tekst. Studije dokazuju da naš mozak vizualne informacije percipira 60 puta brže od tekstualnih, a zbog slika i fotografija vrijeme boravka na web stranici povećava se 10 puta. Sve se više dokazuje prednost vizualnog sadržaja nad tekstom društveni mediji, u kojem korisnici daju prioritet fotografijama i video zapisima. Ovu činjenicu potvrđuje velika popularnost Instagram i Pinterest projekata.
Sredstva vizualne komunikacije i mjesto vizualnog sadržaja u njima.
U nastavku ćemo razmotriti koji se elementi vizualne komunikacije mogu koristiti kao vizualni sadržaj:
Fotografije, uključujući kolaže.
Crteži.
Video zapisi, animacije, uključujući prezentacije, flash animacije i gif animacije (video sekvenca nastala izmjenom fotografija).
Infografika: tablice, grafikoni, dijagrami, karte i originalne ilustracije uključujući tekstualne komentare.
Dizajn stranice, korporativni identitet.
Alati za vizualizaciju uključuju fontove i sheme boja.
Svaki element vizualnog sadržaja ima svoj utjecaj na čitateljevu percepciju, do te mjere da korištene osnovne boje stvaraju raspoloženje za određene informacije i raspoloženje (npr. zelena odgovara temi prirode ili financija).
Alati i funkcije za vizualni sadržaj
Značajke vizualnog sadržaja u usporedbi s tekstom
Laka asimilacija vizualnih informacija i zahtjevi suvremenog medijskog tržišta čine vizualizaciju neophodnim atributom oglašavanja i PR-a.

1) Fotografije, video zapisi, infografike se lako i brzo kopiraju, a samim tim i najbrže objavljuju, što im daje prednosti u odnosu na tekstove i omogućuje im brzu medijsku distribuciju.
2) Vizualni sadržaj na najbolji mogući način reproduciraju moderni elektronički uređaji (pametni telefoni, tableti), te je pogodniji za percepciju na malom ekranu od teksta. Na primjer, 75% vlasnika pametnih telefona gleda videozapise s ovih uređaja.
3) Visokokvalitetan vizualni sadržaj, posebice dijagrami i infografike, uvelike pojednostavljuje i ubrzava razumijevanje složenih i dugih informacija.
5) Mnoge tvrtke imaju vlastite račune na društvenim mrežama, a najposjećenije profile odlikuje bogat, ali istovremeno organski vizualni sadržaj koji privlači korisnike estetikom, korisnošću i originalnošću. Dakle, Starbucks (fotografija gore), Fanta, Coca Cola, dizajnerski studio Corner Of Art (Fotografija ispod).

Foto zadaci
Fotografske slike najčešća su vrsta vizualnog sadržaja u medijima i na internetskim stranicama. Osim činjenice da dobra fotka privlači pozornost publike, a time i daje veću mogućnost čitanja vašeg teksta; fotografija obavlja i druge zadatke.
Fotografije proizvoda omogućuju kupcima da bolje zamisle proizvode tvrtke.
Fotografije pravi zaposlenici tvrtke na svojim web stranicama dodatno privlače korisnike da pogledaju resurs: ljudi su zainteresirani osobno upoznati marku.
Foto slike u poslovanju rijetko se objavljuju bez obrade: omogućuje vam da obratite pozornost na pojedinačne detalje (povećanje slike), sakrijete ili, ako je potrebno, naglasite nedostatke.
Stručnjaci ističu da je pri odabiru fotografije za tekstualni sadržaj vrlo važna njezina informativnost. Što više fotografija sadrži korisnih informacija za publiku, to će više posjetitelja ostati na vašoj stranici.
Platforma LPgenerator objavljuje rezultate usporedbe posjećenosti stranica za dvije online trgovine – Pottery Barn i Amazon. Na većoj stranici trgovačka mreža– Amazon – manje pregleda fotografija nego Pottery Barn. Postoje dva razloga za to: slika TV-a pruža manje informacija od fotografije police za knjige; fotografije u Amazon trgovina generaliziraniji, što olakšava rad s velikom masom istih, dok Pottery Barn ima manji asortiman i mogućnost postavljanja detaljnijih fotografija.

Značajke infografike
Glavna svrha infografika je pojednostaviti prezentaciju složeni materijal. Ako programeri vizualnog sadržaja upotrijebe dovoljno mašte i domišljatosti, podaci koji bi mogli činiti složen i dosadan tekst pretvorit će se u opsežan crtež s malo verbalnih komentara. Ako se ideja uspješno realizira, vaša infografika je jednostavno osuđena na mnogo pregleda i kopija u medijskim resursima. Drugim riječima, "sliku koja govori cijelu priču lakše je kopirati nego članak s cijelim tekstom." Prema nekim podacima, korisnici se s informacijama koje se prenose u obliku infografike upoznaju 30 puta češće nego s bilo kojom drugom vrstom. Navedimo ilustrativan primjer. Godine 2012 Američka tvrtka WordStream je usporedio učinkovitost Facebooka i Googleove prikazivačke mreže kao platformi za oglašavanje. Kako bi skrenula pozornost na rezultate svojih istraživanja, tvrtka ih je predstavila u obliku infografike (Slika 6). U roku od nekoliko dana ovu infografiku s linkom na WordStream objavilo je nekoliko velikih američkih medija: USA Today, CNN, Fast Company, The Economist i drugi. A tjedan dana nakon što se infografika pojavila na web stranici tvrtke, Google je pronašao više od 13 tisuća članaka koji spominju WordStream, od kojih je većina sadržavala ovu infografiku s poveznicom na izvornu stranicu.
Tajna popularnosti videa
Video sadržaja je najviše učinkovit način prijenos informacija, budući da se kombinacija vizualnog i slušnog percipira brže i lakše asimilira. Nije iznenađenje da su televizija i online videozapisi i dalje popularni. Inače, 71,6% korisnika globalna mreža gledajte videosadržaj barem jednom tjedno. Druga statistika pokazuje da korisnici provode dvostruko više vremena na web stranici koja ima video. A oni koji pogledaju video o proizvodu imaju 85% veću vjerojatnost da će kupiti proizvod koji su vidjeli. I, naravno, povećanje duljine vremena koje korisnici ostaju na vašoj stranici povećava njenu poziciju u tražilicama.
“Informacija je lijepa”, tako bi se mogla prevesti tema TED govora Davida McCandlessa, koji je uvjeren da je budućnost u vizualnim informacijama i podacima: